Kontrastujące CTA, prosty nagłówek, opinie klientów… Zaleceń do tworzenia landing page jest w sieci mnóstwo. I choć wydają się one konkretne, to czy faktycznie wierzysz w ich MOC? Czy prosty nagłówek oznacza dla każdego to samo? Czy przycisk z CTA powinien być po prawej, czy po lewej stronie? I ostatecznie czy stworzenie Landing Page pomimo tak wielu wskazówek jest dla Ciebie łatwe. Czego się dowiesz:
- Landing page – co to jest?
- Cele do zrealizowania przez stronę lądowania
- Od czego zacząć pracę?
- Jak zrobić landing, który będzie konwertować?
- Czym jest język korzyści?
- Landing z templatki czy własny projekt
- Przykład landing page z kuźni WBIZNES
- 10 składników dobrego landinga
- Dobre praktyki przy tworzeniu każdej sekcji
- Jak napisać dobry tytuł?
- Jak napisać dobry podtytuł?
- Jak stworzyć grafikę, dowód społeczny 1 sekcji i formularz zapisu?
- Jak zwiększyć sprzedaż na stronie?
- Cechy wartości – jak je opisać?
- Dowody społeczne – czy są Ci potrzebne?
- Jak stworzyć FAQ, notkę o autorze i formularz zapisu
- Wskaźniki skuteczności landing page
- Do jakich wyników konwersji dążymy
- Narzędzia do tworzenia landing page
- Badania marketingowe – klucz do skuteczności landinga
- AI w projektowaniu landing page
Strona lądowania – Kilka słów na dzień dobry
Internet pęka w szwach od wskazówek marketingowych. Wystarczy wpisać Landing Page w Google i w mgnieniu oka dostajemy 479 000 000 wyników. Bądź tu teraz mądry i wybierz ten materiał, który jako jedyny słuszny pomoże Ci zamienić landing page w lead generator. Czy to w ogóle możliwe? Tak, o ile weźmiesz przynajmniej 30 tamtych tekstów i wyciągniesz z nich to, co najlepsze. A nie da rady jakoś na skróty? Da radę. I ten artykuł jest takim rozwiązaniem, choć skrótem bym go nie nazwał. Jest wręcz przeciwnie. Dlaczego?
Zebrałem w nim wiedzę o landing page z ostatnich lat mojej pracy, testów oraz badań publikowanych w branżowych czasopismach. Nie uświadczysz tutaj haseł w stylu: Twoja strona musi mieć CTA.
Za to pokażę Ci, jaki % konwersji generują różne zdania w CTA, dowiesz się, ile linków na stronie maksymalizuje konwersję, a nawet tego czy zdjęcie, na którym patrzysz w lewo lub w prawo ma wpływ na wysokość sprzedaży. Gotowy? Zaczynamy!
Landing page (strona docelowa)— co to jest?
Landing page to strona docelowa / strona lądowania, na którą trafia klient. A w praktyce? W praktyce jest to miejsce w internecie, gdzie trafia każdy odbiorca po kliknięciu reklamy. Jej głównym zadaniem jest zrealizować konkretny cel, co odróżnią ją w ten sposób od stron firmowych. Opcje są dwie: albo klient się decyduje, albo odchodzi z pustymi rękami. Nie ma nic pomiędzy. Strony lądowania powinny być pozbawione rozpraszaczy oraz linków zewnętrznych.

Cele – Przykłady landing page
- Zapis na newsletter
- Dołączenie do webinaru
- Sprzedaż produktu cyfrowego
- Zapis na konferencję
Głównym założeniem strony lądowania jest wygenerowanie jak najwyższej konwersji, czyli skłonienie największej liczby klientów do kliknięcia tam, gdzie chcesz. Zatem przy jej projektowaniu najważniejsze jest to, aby skupić się na detalach, które pełnią kluczową rolę w generowaniu konwersji.
Te można podzielić na:
- Założenia operacyjne (opracowanie grupy docelowej) + określony cel reklamowy
- Język korzyści
- Technikalia
- Psychologia
- Content
- Design
- Analiza
Każdy z nich jest ważny, więc teraz się im przyjrzymy.
Landing pages — od czego zacząć dobry landing page?
Powiem wprost: od persony marketingowej. By sprzedać, musisz wiedzieć, komu sprzedajesz i co skłoni ten typ klienta do zakupu. Zacznijmy więc drążyć swój rynek… Czas na analizę. Ale nie tą demograficzną tylko zakupową generującą argumenty, które przekonają tych konkretnych ludzi do zakupu.
Oto pytania, na które warto w tym momencie odpowiedzieć + przykłady odpowiedzi:
- Czego klient oczekuje od produktu (chce się lepiej wysypiać)
- Jakie przesłanki zakupowe przekonają go do zakupu (rano jest nieprzytomny i zapomina, gdzie położył klucze do auta)
- Jakie są problemy klienta, który trafił na stronę (problemy z koncentracją, powolna praca, zapominanie o zadaniach, ospałość)
- Jak chce rozwiązać ten problem (szybko – najlepiej w 3 prostych krokach)
- Czy podejmuje decyzję ze względu na czas lub cenę (na czas. Zapłaci dużo za coś, co zadziała szybko)
- Jaki cel chce osiągnąć za pomocą tego produktu/usługi (być wyspany, energiczny, szczęśliwy. Tak jak kiedyś)
- Jaką ma motywację do podjęcia decyzji (widzi, że z tego powodu choruje i jeżeli nic nie zmieni, to straci źródło dochodu)
- Jakie ma obawy (próbował już zatyczek do uszu oraz zasłon typu blackout w sypialni)
- Co jest dla niego ważne przy podejmowaniu decyzji zakupowej (efektywność metody potwierdzona liczbami – metodę lepszego snu ma przedstawić dr habilitowany od snu)
- Skąd trafia na stronę (reklama na YouTube)
W ten sposób dowiemy się, jakich argumentów, a dokładnie słów i zdań użyć, by zwiększyć „siłę przekonywania” Landinga, skuteczność marketingu i szansę na sprzedaż.
Nie wiesz, jak opracować argumenty, które przekonają klienta?
Kliknij w link i sprawdź, jak stworzyć argumenty sprzedażowe, obok których klient nie przejdą obojętnie.
Jak stworzyć skuteczny landing page?
Odpowiadając skrupulatnie na ww. pytania, zyskujemy silne powody, dla których klient zauważy, że jest w dobrym miejscu do rozwiązania problemu. Jednak same argumenty to zbyt mało, by przekonać innych do zakupu.
Skoro wiemy już, co powiedzieć teraz musimy dowiedzieć się – JAK TO POWIEDZIEĆ. W tym celu posłużymy się JĘZYKIEM KORZYŚCI (wartością dodaną).
Przeczytaj proszę 2 poniższe zdania i zastanów się, czym się różnią:
- Ten komputer ma wydajny procesor.
- Ten komputer ma procesor, który skraca czas pracy o 30%.
Oba zdania mówią: Procesor jest szybki. Ale tylko jedno pokazuje, co klient będzie z tego miał.
Akcentując wartość poprzez:
- Pokazanie konkretnej cechy produktu/usługi
- Wyróżnienie, jak zmieni to życie klienta
- Wzmocnienie konkretnym dowodem (np. użycie liczby – „o 30%”)
Jesteśmy w stanie zwiększyć skuteczność wpływu treści na klienta, za czym idzie konwersję landing page. Skoro wiemy już, do kogo piszemy, co piszemy i jak powinniśmy napisać, zajmijmy się technikaliami.
Strona landing page — szablon czy projekt własny?
W sieci jest mnóstwo narzędzi do tworzenia landing pages. W tym celu może wykorzystać 3 główne nurty ich tworzenia:
- W narzędziu do wysyłki newslettera np. MailerLite
- Jako podstrona na silniku WordPressa
- Wykorzystując dedykowane narzędzie np. Landingi.com
To od nas zależy, jaką opcję wybierzemy. Jednak odpowiadając na pytanie zawarte w nagłówku, powiem tak. Templatki są ok, ale nie pasują do wszystkich projektów.
Dlaczego?
Bo ich funkcjonalność lub design nie zawsze wpisuje się w realne potrzeby danego produktu/usługi/kampanii. Dobry Landing to wartościowy content, oferta, obok której nie da się przejśc obojętnie, atrakcyjny design, funkcjonalność, możliwość testowania, wpięte narzędzia analityczne, zgodność z prawem (polityka prywatności, cookies) i prostota. Dlatego jeśli dedykowane narzędzie nie oferuje jednego z poniższych elementów, lepiej postawić na własny projekt.
Budowa landing page – Co powino się tam znaleźć?
Dobry landing page powinien:
- Zawierać tekst, grafiki, wideo
- Umożliwiać edytowanie CTA wraz z jego formą, wielkością, kolorem, fontami
- Być dopasowany do urządzeń mobilnych
- Umożliwiać podłączenie analityki – np. Pixel FB, Google Analytics itp.
- Bezproblemowo korespondować z narzędziem do wysyłki newslettera (zbieranie danych kontaktowych, generowanie formularzy kontaktowych)
- Być zoptymalizowany pod względem czasu ładowania strony
- Zawierać wbudowany certyfikat SSL
- Zawierać politykę prywatności i cookies
- Działać nawet przy dużym obciążeniu serwera np. 200 osób
W innym wypadku w czasie okresowej sprzedaży coś może pójść nie tak, a to obniży % konwersji. Ok. Skoro mamy już obrany silnik, możemy przejść do formowania strony.
Landingi z kuźni WBIZNES
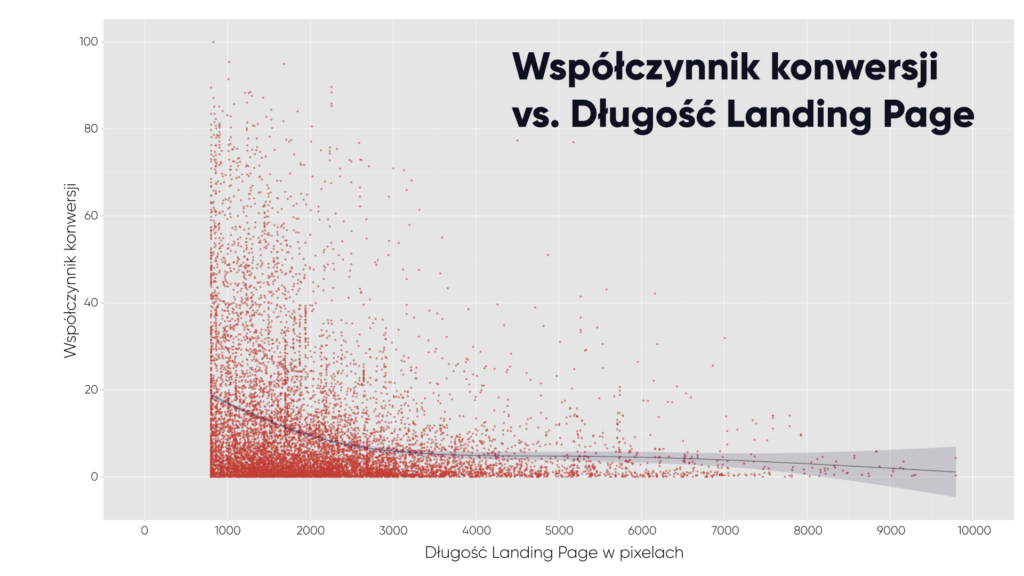
Przejdźmy do pracy na żywym organizmie. Z reguły długość landing page może być dowolna. Zależy bowiem od profilu usługi i produktu, który promujesz. Równie dobrym Landingiem są strony z 2 sekcjami zachęcające do zapisu na newsletter, co 10 sekcji strony z opisem firmy. Zgodnie z wynikami badań marketingowych, warto jednak pamiętać, że długość strony ma wpływ na konwersję.
Zasada jest prosta: Im dłuższa strona, tym trudniej jest się przez nią przedrzeć, bo odbiorca po prostu w pewnym momencie się nudzi. Oto dowód, który świetnie obrazuje, jak długa powinna być strona lądowania.

Największe natężenie wygenerowanych klików mamy przy stronach do 1000 pikseli, choć strony długie na 3 czy nawet 5 tysięcy pikseli również generują zadowalające wyniki. Oczywiście nie działa to w sposób zero-jedynkowy, odnosząc się do każdego rodzaju biznesu. Konwersja zależy bowiem od wielu składowych. A jedną z nich jest zawartość.
Jak zrobić landing page, który konwertuje – Schemat
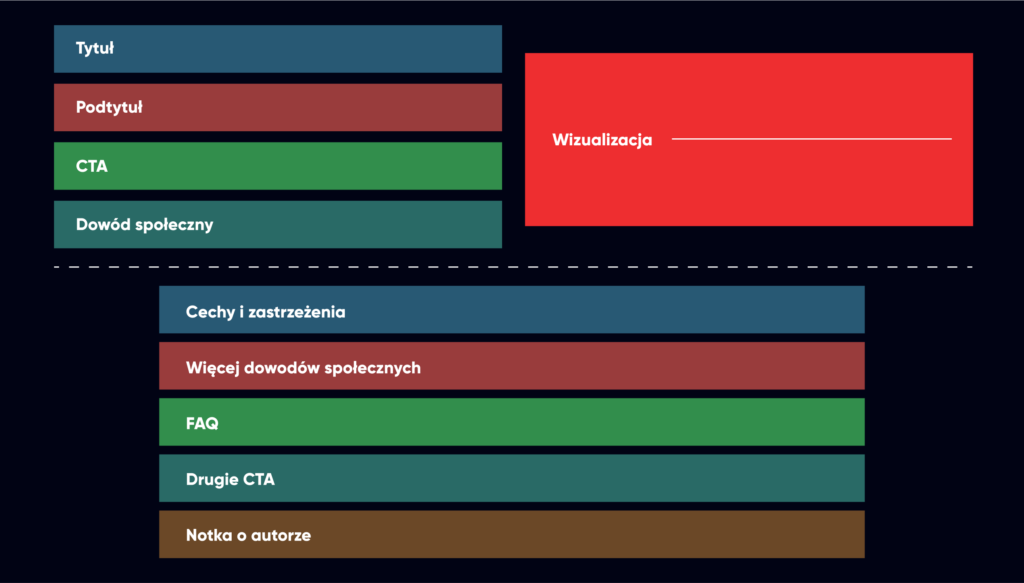
Taka strona powinna zawierać:
- Tytuł rozjaśniający, jaką wartość dajesz
- Podtytuł objaśniający, jak to się stanie/pokazujący problem
- Wizualizację wartości, jaką otrzyma klient
- Dowód społeczny wzmacniający wiarygodność
- CTA kierujące do sprzedaży
- Cechy oferowanej wartości, dokładnie opisujące co klient zyska
- Inspirację do działania w formie dowodów społecznych
- FAQ, by zbić najczęstsze obiekcje klienta
- Kolejne CTA czysto sprzedażowe
- Notkę o autorze „dającą twarz firmie”

Jak widać, punktów jest 10. Pierwsze 5 realizuje cel – przykucie uwagi klienta, a kolejne – sprzedaż.
Zobacz, jak wyglądają strony www oraz landing page zaprojektowane przez zespół WBIZNES – przejdź do portfolio.
Jak zwiększyć ruch na landing page i przekuć go w sprzedaż?
Sekcja, która pojawia się, jako pierwsza po wejściu na stronę lądowania powinna spełniać jeden cel – zatrzymać odbiorcę na jakiś czas i skłonić do zajrzenia niżej. To najważniejszy cel, bo bez tego, wszystko, co zaprojektowane jest poniżej – nie ma znaczenia. Uważa się więc, że to tytuł pełni tutaj kluczową rolę. Może i kiedyś tak, ale teraz z sekcji 1 wyciska się o wiele więcej. Powyżej linii załamania ekranu można bowiem zamieścić, aż 5 różnych haczyków na odbiorcę. O sekcji HERO (tym, co widzisz na pierwszym ekranie po wejściu na stronę www) nagrałem odcinek podcastu. Wersję audio wysłuchasz tutaj:
Oto omawiane elementy sekcji HERO:
1 haczyk – DOBRY TYTUŁ – Podstawa strony internetowej
- Jasno przedstawia, co oferujesz
- Jest prosty
- W 5 sekund tłumaczy, co klient może tutaj znaleźć
- Napisany jest językiem korzyści, ukazując, co klient otrzyma i co z tego będzie miał
Przykład – dobry
Schudnij 1,5 kg w 1 tydzień, bez głodówek, wyrzeczeń i efektu jo-jo.
Przykład – zły
Dieta odchudzająca – smaczna, zdrowa, kolorowa
2 haczyk – PODTYTUŁ – Wsparcie strony głównej
- Odnosi się do problemu klienta
- Wzmacnia przekaz
- Obrazuje, jak tworzy wartość obiecaną w tytule
Przykład – dobry: Próbujesz schudnąć, ale masz dość wyrzeczeń i głodu? Próbowałaś różnych diet, ale każda kończyła się powrotem do wcześniejszej masy ciała?
Przykład – zły: Chcesz chudnąć? Obawiasz się wizyty u dietetyka? Przejdź na smaczną i prostą dietę.
INTERESUJĄCY TIP: Odwróć kolejność nagłówka i podtytułu, aby uzyskać dodatkową przejrzystość w swojej propozycji wartości.
Przykład: Próbujesz schudnąć, ale masz dość wyrzeczeń i głodu? Próbowałaś różnych diet, ale każda kończyła się powrotem do wcześniejszej masy ciał? Schudnij 3 kg w 1 tydzień, bez głodówek, wyrzeczeń i efektu jo-jo.
3 haczyk – GRAFIKA – REKOMENDOWANE WIDEO – LEAD
- Pokazuje produkt/usługę w użyciu
- Chwali produkt w pełnej okazałości
- Ważny jest realizm
Przykład – dobry

Przykład – zły

Więcej na temat wykorzystania obrazów na stronie dowiesz się z wpisu: Marketing obrazkowy
4 haczyk – DOWÓD SPOŁECZNY
Dodanie opinii klientów, ilości sprzedanych sztuk czy ilości zadowolonych klientów zwiększy wiarygodność wartości, którą oferujesz.
5 haczyk – CTA
Wezwanie do działania, którego forma zależy od oferowanej wartości np.:
- Zarejestruj się
- Rozpocznij okres próbny
- Pobierz darmowy e-book
- Kup książkę w promocyjnej cenie
Poniżej zobrazowane jest to, jak korzystając z ww. wskazówek stworzyć 1 sekcję dobrego landing page.
W tym artykule: Koszt strony internetowej poznasz również 12 kroków, które obrazują, jak powinien wyglądać proces tworzenia dobrej strony.
Jak generować większą sprzedaż przez landing page?
Skoro 1 sekcję mamy za sobą, teraz możemy przejść do zwiększania zaufania i budowania środowiska do zakupu.
Cechy oferowanej wartości
Największym wyzwaniem tego etapu jest znalezienie cech, których poszukują klienci. Na szczęście dzięki odpowiedzeniu na pytania o problemy klienta znaleźliśmy ich sporo. Poprzez dobrze dobrane argumenty sprzedażowe, ubrane w język korzyści możemy teraz skonkretyzować obiecaną wartość.
Osiągnąć to można na 2 sposoby:
- Pokazać co klient zyska, gdy skorzysta
- Pokazać, co klient straci, gdy nie skorzysta
Przedstawiając cechy produktu, zobacz oczami wyobraźni, jak klient używa Twojej wartości i co chce w ten sposób w swoim życiu zmienić. W drugim wariancie zastanów się nad obiekcjami typowego klienta. Do tego etapu najlepiej mieć doświadczenie z rozmów z klientami, którzy szukają podobnych rozwiązań.
Wskazówki, które pomogą Ci stworzyć dobre cechy oferowanej wartości:
Etap 1 – promocja produktu
- Pisz językiem korzyści – Bluza polarowa zapewni Ci ciepło nawet przy 5 stopniach.
- Opisz cechy prostym językiem – językiem klienta – Wieczorny spacer z psem w jesienny wieczór będzie ciepły i przyjemny.
Etap 2 – zbijanie obiekcji
- Przygotuj argumenty, które zbiją obiekcje – Bluza wyposażona jest w powłokę przeciwdeszczową.
- Używaj języka klienta, to wzmacnia wiarygodność przekazu – np. Ziąb i wilgoć nie będą Ci straszne.
Dobrze jeśli sekcja promowania produktu jest przejrzysta, opisana ciągiem logicznym (coś wynika z czegoś) oraz jest atrakcyjna dla oka.
Inspirację do działania – wzmacniający dowód społeczny
Choć jeden dowód zaprezentowaliśmy już w sekcji 1 teraz czas na użycie go w innym kontekście. Tamten dowód miał zwiększyć wiarygodność.
Ten ma zainspirować do działania. W tytule sekcji warto zawrzeć informację o „lepszej przyszłości” dla klientów np.
„Jak małe firmy sprzedają więcej dzięki temu rozwiązaniu”
A pod spodem pokaż wyniki sprzedaży w formie graficznej. Korespondencja między tymi elementami ma na celu ożywić obiecaną wartość.
FAQ
Najczęściej pojawiające się pytania i wątpliwości. To ważny element z 2 względów. Po pierwsze zbija obiekcje. Po drugie oszczędza czas odpisywania na setki maili. Zastanów się, o co mogą zapytać klienci, spisz to i przekształć w pytania i odpowiedzi zawarte na stronie.
Kolejne CTA
Tym razem mamy więcej miejsca, więc zbudowanie tego CTA możemy podzielić na kilka etapów.
Wygląd przycisku
- Ważne by kontrastował z tłem
- Powinien być dobrze widoczny
Napis na przycisku
- Skierowany do odbiorcy
- Oficjalny
- Tłumaczący co zrobić
Tekst okalający przycisk
Przypomnij klientowi, dlaczego ma kliknąć – potwórz obietnicę zawartą w tytule i podtytule.
Notka o autorze lub firmie, która stoi za TYM
Notka o autorze powinna ułatwiać podsumowanie wszystkiego, co było na stronie.
Może składać się z:
- Pokazania problemu i odniesieniu go do siebie
- Wyjaśnieniu problemu i znalezieniu rozwiązania
- Pokazaniu jak rozwiązanie działa
- Pokazaniu ludzkiej twarzy
Szukasz praktycznych wskazówek copywriterskich, które ułatwią tworzenie przekonujących treści?
Przeczytaj artykuł: 7 psychologicznych trików w copywritingu
Jak projektować i pozyskiwać klientów przez landing page?
Praca nad Landingiem może trwać 2 H lub 118 H. Dopracowywanie detali wciąga bowiem na AMEN. Ale nie chodzi o to, by wszystko było „odpicowane”, a „dopracowane” czyt. skuteczne. A jak tę skuteczność zmierzyć?
Do tego zadania najlepiej posłuży Ci 5 wskaźników:
- Średni współczynnik konwersji strony docelowej
- Średni współczynnik odrzuceń
- Procent przeskrolowania strony lub mapy ciepła na stronie
- Ilość odsłon strony
- Współczynnik odrzuceń formularza
Dowiedzmy się więc, jakie wyniki można uznać za satysfakcjonujące.
Konwersja
Współczynnik konwersji to liczba odwiedzających, która wykonała określoną czynność na stronie. Średni współczynnik konwersji strony docelowej we wszystkich branżach wynosi ok. 2,35%. Musisz jednak wiedzieć, że istnieje duża różnica między najlepszymi a najgorszymi wynikami – 10% najlepszych marketerów ma prawie 5 razy wyższe współczynniki konwersji niż średnia, do czego wlicza się WBIZNES.
Odrzucenia
Współczynnik odrzuceń to % wszystkich sesji na stronie, podczas których użytkownicy obejrzeli tylko określoną część strony i wywołali pojedyncze żądanie do serwera narzędzia analitycznego. Średni współczynnik odrzuceń na stronach docelowych waha się od 60% do 90%, a średnio wynosi 40,5%. Jeśli chcesz zwiększyć liczbę konwersji, musisz maksymalnie zmniejszyć współczynnik odrzuceń.
Zaangażowanie
Procent przeskrolowania strony może być przeróżny, co uwarunkowane jest jej długością. Jednak przy wielosekcyjnej stronie przeskrolowanie większej części strony, uważa się za objaw dobrze napisanych tekstów.
Odsłony
Im więcej, tym lepiej, ale to zależy od reklamy. Choć duża liczba wejść stanowi ważny element przy wyliczaniu innych wskaźników.
Formularze
Współczynnik odrzuceń formularza to metryka oceniająca jak dużo odwiedzających zaczęło wypełniać formularz, ale zdecydowało się go porzucić. To ważny parametr w sklepach lub zapisach na newsletter. Wysoki współczynnik odrzuceń oznacza, że wymagasz zbyt dużej ilości informacji od użytkownika.
W konwersji znaczącą rolę odgrywa również User Experience. Więcej na ten temat dowiesz się z wpisu:
5 działających zasad projektowania UX na stronie internetowej
Jak powinien wyglądać landing page – Analiza na żywym organizmie
Jeśli chcesz obejrzeć analizę landing pagów różnych firm, którą przeprowadziłem specjalnie dla Milewski Grow to zapraszam Cię na prawie 2-godzinny materiał, w którym prześwietlam różne strony lądowania do „szpiku kodu”.
Design, treść, kampania – Narzędzia do tworzenia landing page
Poniżej znajdziesz płatne i darmowe narzędzia do tworzenia stron lądowania wraz z krótkim opisem zalet.
Leadpages
Zalety:
- Testy A / B
- Integracje z WordPress
- Szablony dostosowane do urządzeń mobilnych
- Integracje z mediami społecznościowymi
- Oferuje wtyczki do tworzenia formularzy i projektowania stron
Unbounce
Zalety:
- Łatwa w użyciu funkcja przeciągnij i upuść
- Dynamiczne wstawianie słów kluczowych
- Zautomatyzowane zarządzanie ЅЅL
- Zarządzanie zespołowe nad projektem
Instapage
Zalety:
- Elastyczny i łatwy w użyciu edytor
- Konfigurowalne szablony
- Widgety interaktywne
- Dynamiczne wstawianie słów kluczowych
- Edytowalne formularze strony docelowej
- Solidna analiza konwersji
- Nieograniczone testy A / B
Landingi
Zalety:
- Testy A / B
- Prosty edytor przeciągnij i upuść
- Wbudowane narzędzia do analizy sieciowej
- Analiza odwiedzających i współczynnika konwersji
- Integracje z narzędziami takimi jak HubSpot, MailChimp
HubSpot
Zalety:
- Oferuje segmentację listy
- Strony są w pełni responsywne
- Oferuje spersonalizowaną treść strony docelowej dla poszczególnych odwiedzających
- Umożliwia tworzenie profesjonalnie wyglądających stron docelowych w ciągu kilku minut
- Przechwytuje i konwertuje potencjalnych klientów za pomocą czatu na żywo, formularzy pop-up, botów konwersacyjnych.
Elementor
Zalety:
- Ponad 80 darmowych elementów projektu, takich jak filmy, przyciski, przekładki, galerie zdjęć, formularze
- Kreator niestandardowych pop-upów
- Formularze, które integrują się z mnóstwem narzędzi marketingowych
- Kreator stron i produktów WooCommerce
- Ponad 300 szablonów wykonanych przez projektantów
- Elastyczna edycja, dzięki której możesz zobaczyć swoją stronę na komputerze, tablecie i urządzeniu mobilnym
GetResponse
Zalety:
- Łatwy w użyciu edytor
- W pełni responsywne szablony z ponad 5000 zdjęć Shutterstock
- Inteligentna automatyzacja list mailingowych
- Solidne analizy
- Minutnik, aby zachęcić potencjalnych klientów do podjęcia działania
A tutaj jeszcze kilka darmowych narzędzi:
- WIX
- SITE123
- Weebly
- Leadpages
- MailerLite
Z własnego doświadczenia rekomenduje połączenie (setup):
- FIGMA – do zaprojektowania wyglądu strony
- Silnik WordPress – o niemal nieograniczonych możliwościach
- Elementor – do zakodowania strony
- MailerLite – do podpięcia bazy mailingowej
Jak zwiększyć konwersję landing page – Statystyki z badań marketingowych
Przechodzimy teraz do crème de la crème tego tekstu. Dotyczy ona detali, które odgrywają kluczową rolę w kwestii podnoszenia konwersji na landing page. Zaraz przedstawię Ci zbiór statystyk, które wprost mówią, co warto zrobić, by uzyskać najlepsze wyniki sprzedażowe. Podzieliłem to na kilka kluczowych działań na stronie.
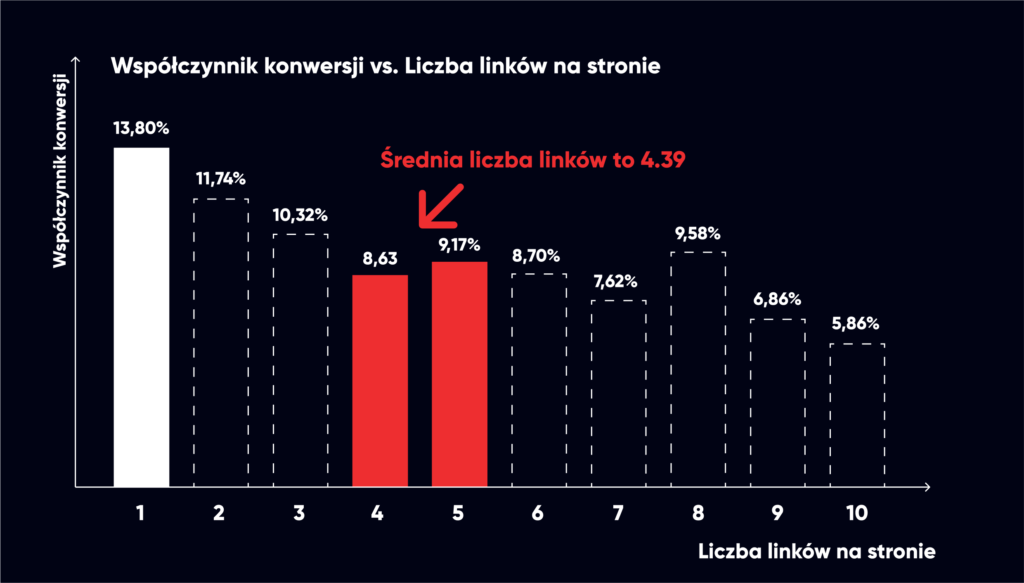
Ilość linków na stronie
Zamieść na stronie maksymalnie 1 link odsyłający – do formularza lub koszyka z płatnością. Usuń wszystkie pozostałe.

Długość landing page
Dopasowując długość strony do potrzeb produktu, postaw na prostotę. Wybierz 1-3 sekcji dla produktów małych, zapisów na newsletter lub powyżej 7 dla rozwiązań bardziej rozbudowanych.

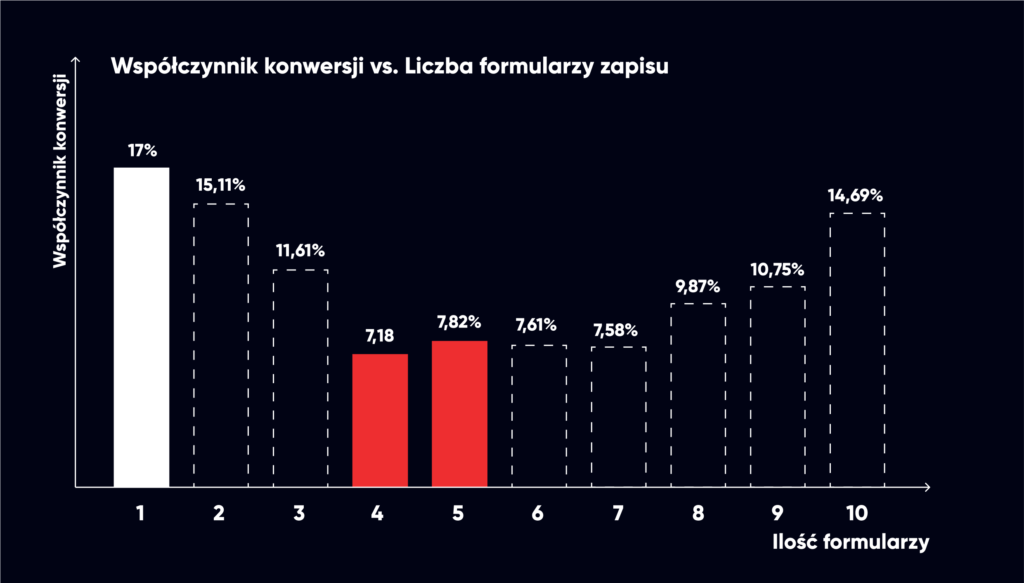
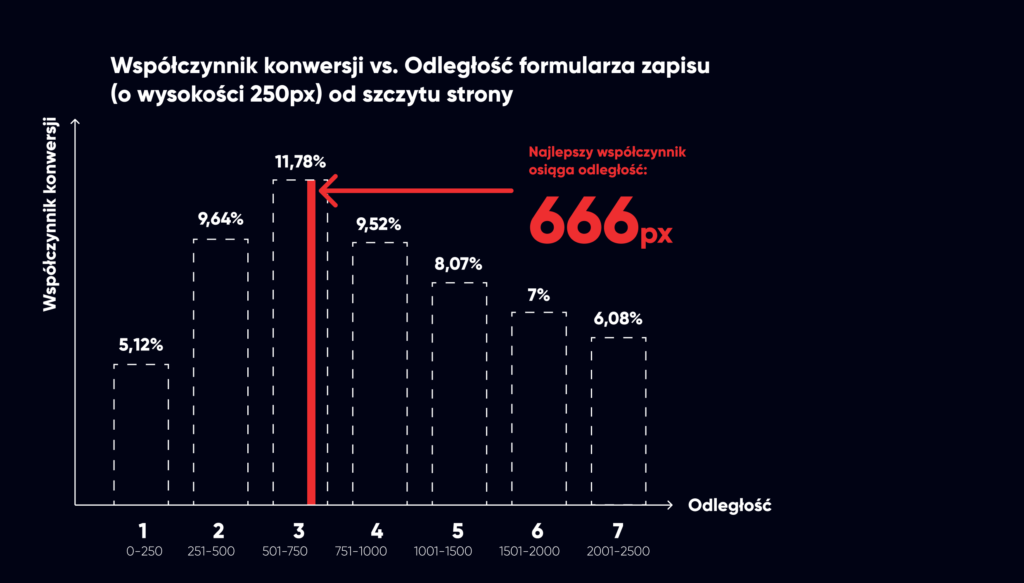
Odległość formularza od szczytu strony
Odległość przycisku CTA / formularza zapisu w sekcji pierwszej powinna znajdować się w przedziale ok. 500-750 pixeli od szczytu strony.

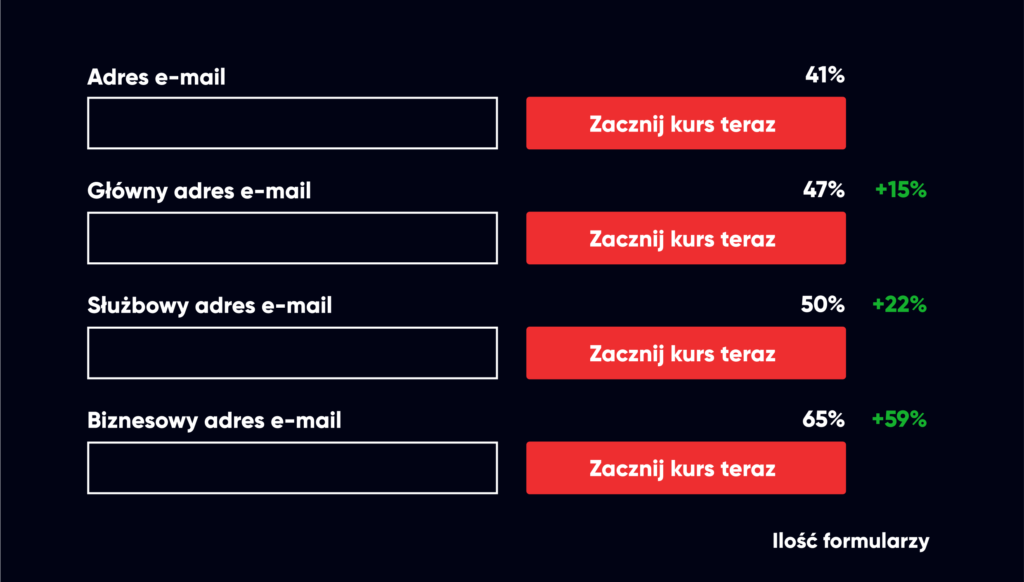
Treść formularza
Tworząc napis do poboru maila, wybierz oficjalną wersję.

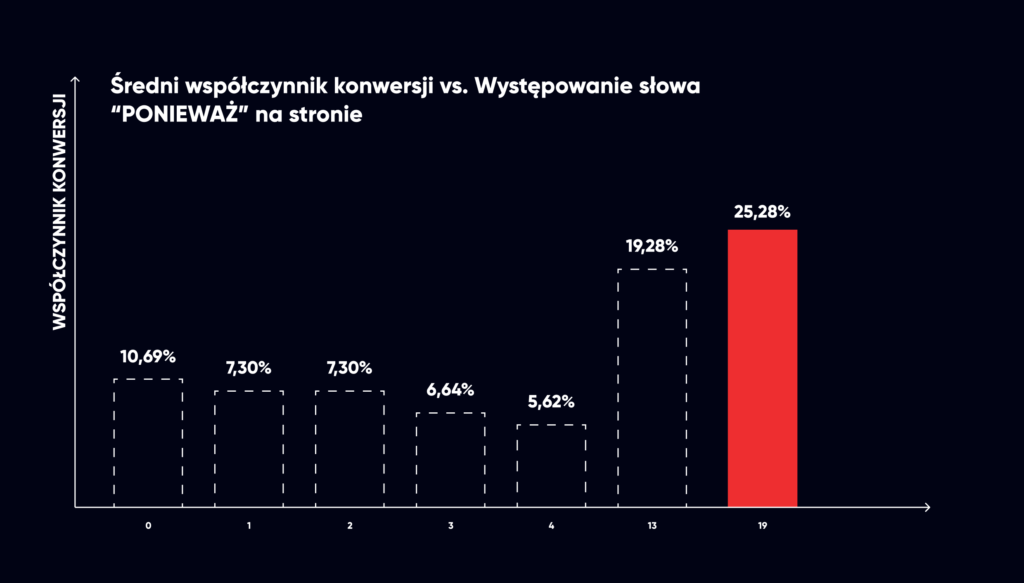
Magiczne “PONIEWAŻ”
Używaj na stronie słów łączących, szczególnie „PONIEWAŻ”. Ludzie uwielbiają, gdy coś logicznie z czegoś wynika.

Wiarygodne zdjęcia
Wiarygodne zdjęcia mają o wiele większą moc niż te przedstawiające ilustracje i zdjęcia nierzeczywiste. Dla przykładu o wiele lepiej pokazać produkt w użyciu przez człowieka niż sam produkt. Lepiej pokazać uśmiechniętą i skierowaną w stronę odbiorcy twarz, niż osobę skierowaną niebezpośrednio do odbiorcy.
Poniżej przykład:
Bezpośredni kontakt wzrokowy
Wzrok osób na grafikach jest ważnym czynnikiem przykuwającym uwagę. Jednak w banerach na stronie lądowania może zadziałać na niekorzyść konwersji na stronie. Chodzi o to, że bezpośredni kontakt może odciągać naszą uwagę od tego co ważne, czyli treści, formularza, przycisków. Oto przykład banera, gdzie bezpośredni kontakt odciąga uwagę czytelnika i wręcz przeciwnie.
Wzrok osoby na zdjęciu przykuwa uwagę, co odciąga nas od tekstu.
Osoba pasuje do tematyki zdjęcia i dodaje jej poważny charakter, jednak nie odciąga wzroku od tekstu i buttonów:
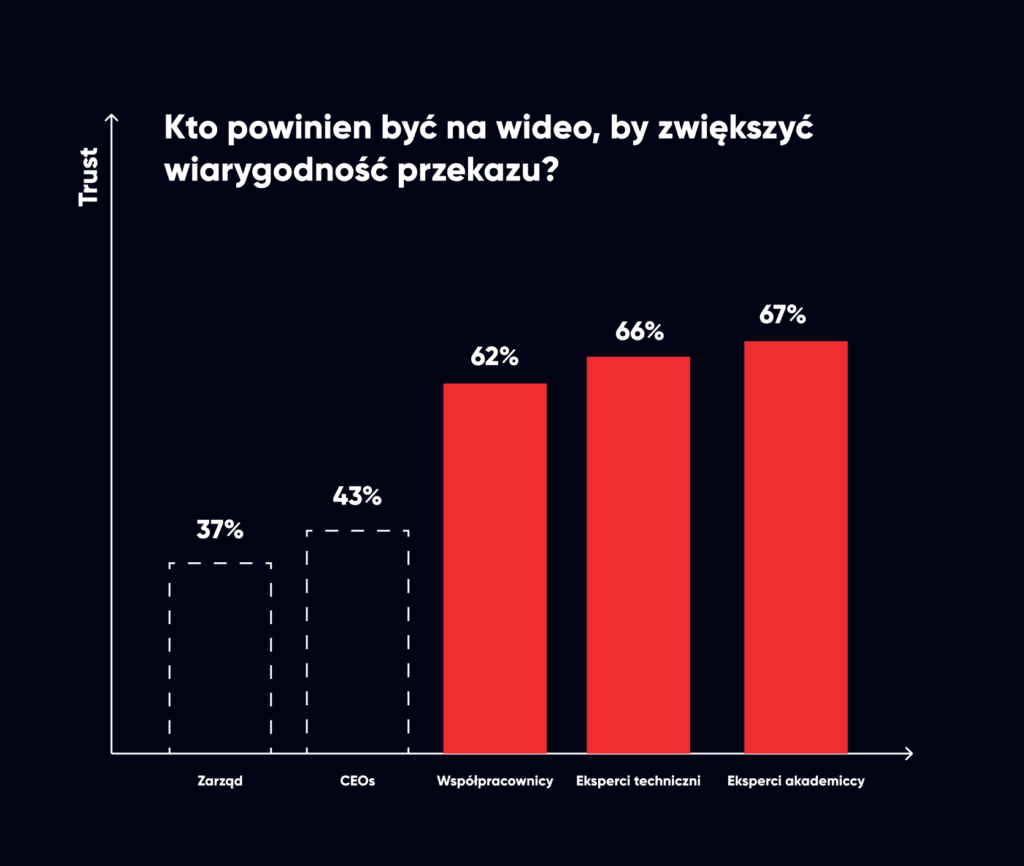
Dowód społeczny w wideo
Zgodnie ze statystykami poziom zaufania rośnie, gdy w filmie pokazana jest osoba, którą kojarzy się, jako eksperta, szczególnie naukowca, a nie CEO firmy.

Call to action – teksty na przyciskach
Reguł tworzenia tekstu na przyciski jest wiele. Najważniejszą jest to, by były przejrzyste, nakłaniały do podjęcia akcji i pokazywały wartość.
Oto kilka porównań i współczynniki konwersji, jaki osiągnęły:

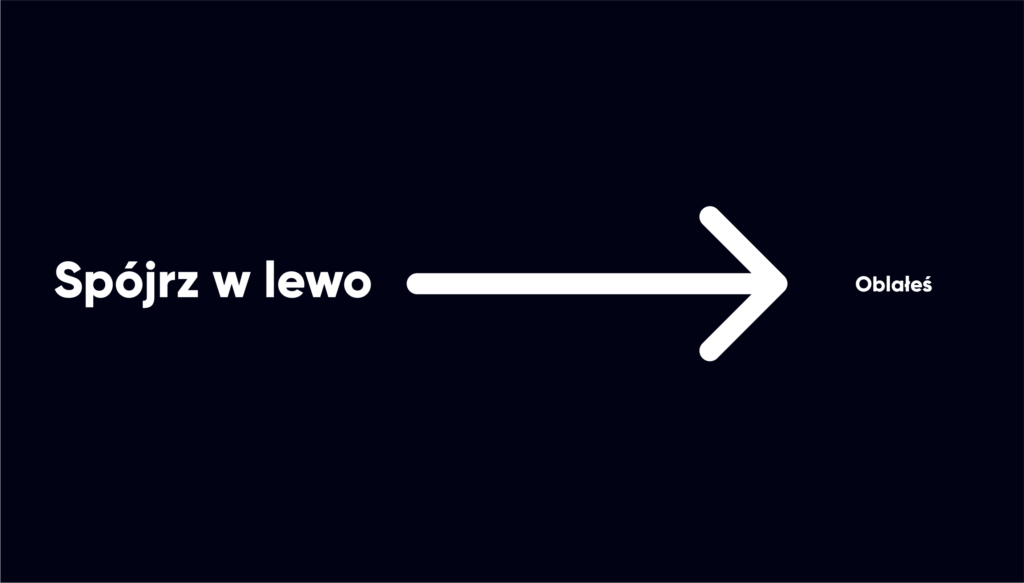
Spojrzenie deiktyczne
Zgodnie z psychologią “ludzie idą z tłumem”. Oznacza to, że podświadomie naśladujemy ruchy i zachowania innych. Ma to również przełożenie na budowanie landing page, co udowodni Ci ten test:

Dlatego tworząc grafikę, skieruj twarz osoby na tekst, który chcesz, by przeczytała np. tak:
Wygląd CTA
Tworząc CTA wykorzystaj Efekt von Restorffa. Jest to zależność, którą najprościej można opisać w ten sposób: Podświadomie mózg zawsze najpierw zauważy coś kontrastującego z resztą.
Dlatego pamiętaj, że formularz zapisu/CTA do sprzedaży itp. musi kontrastować z tłem.
Wykorzystaj efekt niechęci do straty
Lubimy wygrywać i dostawać rzeczy. Jednak, gdy mamy coś stracić, to czujemy podwójny smutek. Dlatego w treści argumentującej sprzedaż warto pokazać Twoją wartość z dwóch stron, gdzie wyróżniasz jej pozytywne cechy, ale i pokazujesz, co klient traci, jeśli nie skorzysta.
Oto przykład:
Na pierwszym zdjęciu widać 2 CTA: Spróbuj ponownie i Graj dalej. Z kolei na drugim: Poddaj się i Graj dalej. Druga wersja graficzna wygenerowała blisko dwukrotnie większą klikalność w przycisk Keep Going $25, ponieważ obok zakomunikowana jest strata.
Landing page – Zestawienie najważniejszych informacji
Podsumowując wyniki badań można nakreślić swego rodzaju szablon. Okazuje się, że wszystkie dobre strony lądowania są do siebie podobne. A wszystkie złe są złe na swój sposób. Oto najważniejsze cechy i dobre praktyki:
- Ustaw podnagłówek nad nagłówkiem.
- W podnagłówku nawiąż do problemu klienta i nagłówka.
- Nagłówek powinien pokazywać wartość w 5 sekund.
- Osoba na zdjęciu powinna spoglądać na tekst, który chcesz, by odbiorca przeczytał.
- CTA w filmie powinno być zakomunikowane po upływie 14% długości jego trwania.
- Osoba występująca w filmie powinna być ekspertem, naukowcem w danej dziedzinie.
- Do wideo dodaj napisy, które zwiększą konwersję filmu.
- Wysokość formularza zapisu/przycisku CTA powinna znajdować się średnio 500-750 pikseli od szczytu strony.
- Komunikuj stratę, by wzmocnić siłę tekstu.
- Postaw na proste, ale oficjalne teksty do formularza zapisu i CTA.
- Używaj “ponieważ” w tekście.
- Usuń wszystkie linki wyprowadzające z LP. Nawet wyłącz linkowanie po kliknięciu logo.
- Dobierz odpowiednią ilość sekcji do oferowanej wartości.
Jak szybko robić strony docelowe – Przykłady szablonów landing page z wykorzystaniem AI
W dobie sztucznej inteligencji wiele zadań związanych z projektowaniem landing page’y można zautomatyzować. Oczywiście nie są one dedykowane do każdego typu landing page, jednak w wielu przypadkach mogą Ci pomóc.
Poniżej znajdziesz 3 narzędzia AI, które pozwolą Ci szybko stworzyć swój landing page:
Anatomia landing page – podsumowanie
22 000 znaków, kilkadziesiąt praktycznych wskazówek, kilkanaście grafik i 1 film później dotarłeś tutaj. Samo przeczytanie tego tekstu to spory sukces. Skąd to wiem? Bo do tej pory takiego tekstu o stronach lądowania jeszcze w internecie nie było.
To kompleksowy poradnik, jak stworzyć landing page, który wykorzystując psychologię, prawa natury, reguły marketingowe i trochę sprytu maksymalizuje jego skuteczność. Jeżeli wg Ciebie jest wartościowy i zasługuje na podanie dalej, to będę najszczęśliwszym człowiekiem na świecie, gdy podzielisz się nim w internecie.







 Twoje dane są bezpieczne, co potwierdza klauzula RODO [
Twoje dane są bezpieczne, co potwierdza klauzula RODO [